搭建个人免费稳定图床 GitHub+jsDelivr+PicGo+Typora
搭建个人免费稳定图床 GitHub+jsDelivr+PicGo+Typora

搭建完个人博客以后,写文章的时候就不可避免需要插入图片,于是就需要使用图床工具把本地图片转换成网络图片再把图片链接分享出来。市面上的图床工具非常多,但很多都需要收费,有些免费的也存在着不稳定的风险。现在有一种基于 GitHub 和 jsDelivr 加速的免费图床。PicGo 是一个用于快速上传图片并获取图片 URL 链接的工具,支持多个图床进行使用,其中当然包括我们现在使用的 GitHub 图床了,它同时支持 Windows、macOS、Linux 平台。GitHub 和 jsDelivr 都是大厂,不用担心跑路问题,也不用担心速度和容量问题,而且完全开源免费,再结合 Typora 编辑器,书写 markdown 格式文章,简直效率神器,快来根据下面教程搭建个人的免费稳定图床吧!
一、新建 GitHub 图床仓库
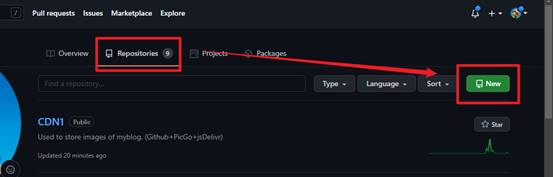
- 登录 GitHub 账户,没有的话就注册下,然后新建 GitHub 仓库。

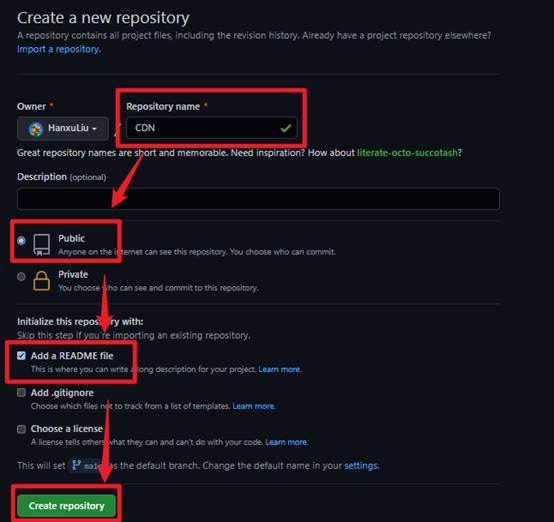
2、填写仓库名【CDN1】,勾选上【Public】和【Add a README file】,最后点击创建。

3、创建 GitHub 中的 Token (令牌)
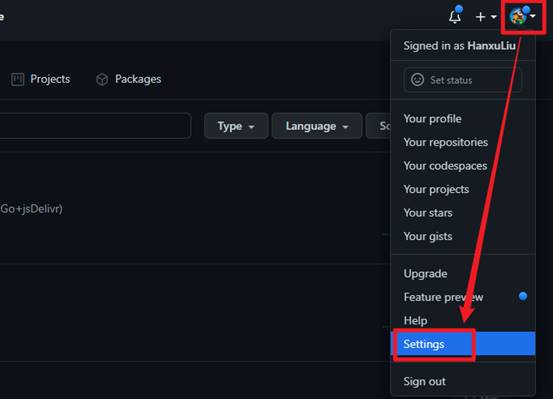
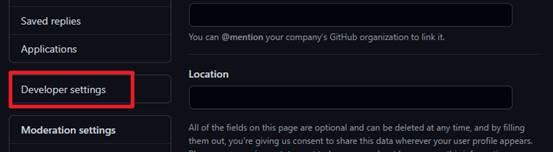
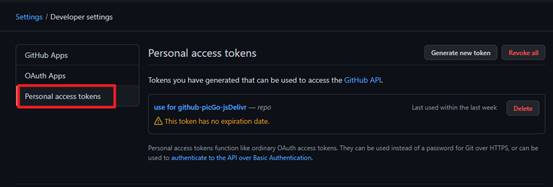
点击右上角头像,选中头像列表中的【Settings】,进入【Settings】,点击【Developer Settings】,再点击【Personal access tokens】,接着点击【Generate new token】。



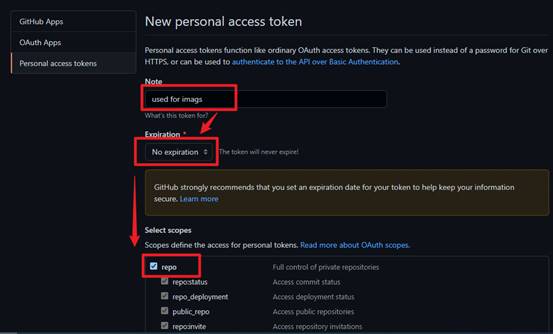
在 Note 中取一个名字,选中 repo 这个框过后直接点击完成(Generate token)

最后生成 token,记住这个令牌一定要复制保存,建议保存到记事本里,如果没有保存的需要删除重来一遍。
二、配置 PicGo
1、安装 PicGo
下载地址 https://github.com/Molunerfinn/PicGo/releases ,选择下载与系统匹配的安装包,根据默认勾选安装即可。
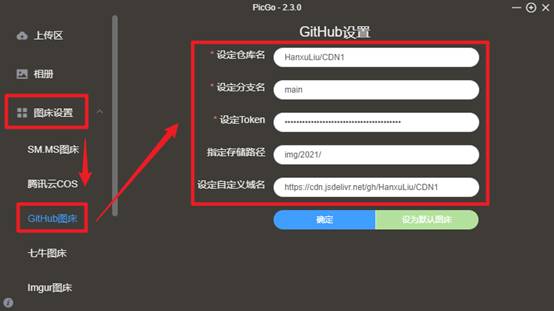
2、打开 PicGo,配置图床
设定仓库名:按照【GitHub 用户名 / 图床仓库名】的格式填写
设定分支名:【main】
设定 Token:粘贴 GitHub 生成的【Token】
指定存储路径:默认路径为【img/】,图片将会储存在此文件夹中,而我改成了 img/2021/。
设定自定义域名:它的的作用是,在图片上传后,PicGo 会按照【自定义域名 + 上传的图片名】的方式生成访问链接,放到粘贴板上,因为我们要使用 jsDelivr 加速访问,所以可以设置为【https://cdn.jsdelivr.net/gh/ 用户名 / 图床仓库名】

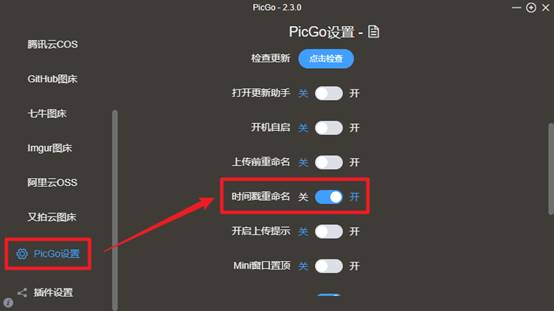
3、进入 PicGo 设置,打开时间戳重命名,避免因图片重名而导致上传失败。

4、可以打开上传区测试一下,选择 URL 的图片链接格式,上传完图片后复制链接,直接再浏览器打开就能看到了。

三、配置 typora
1、下载 typora:https://typora.io/

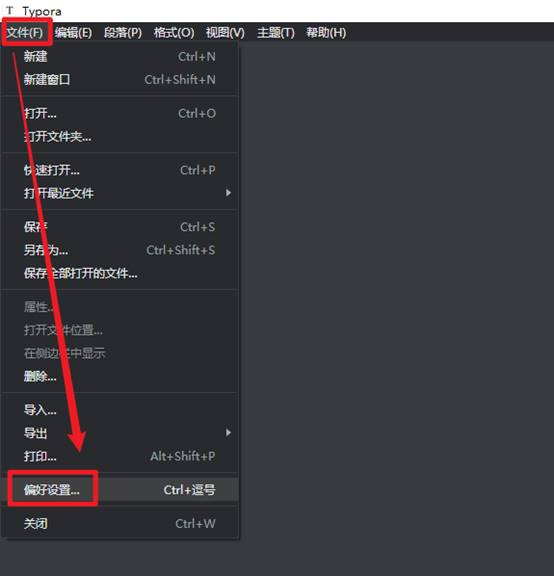
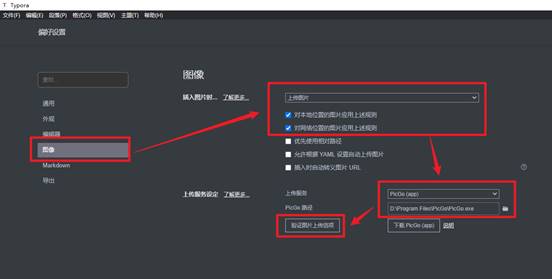
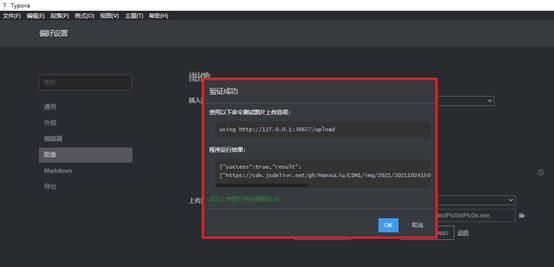
2、打开【文件】中【偏好设置】,选择【图像】,根据图片中配置进行勾选。最后再找到 PicGo 软件的安装位置,可以上传验证测试下,默认会上传 typora 图标。