Typora+Picgo+Gitee 构建网络图床笔记
前言
之前一直在 Typora 上记录自己的笔记,但是发现 markdown 格式的笔记在插入图片时,仅能采用两种方法:1)在线图床,2)本地路径,即图片并不是像 Word 那样集成在文档内的,因此经过一番研究,发现了最新版的 Typora 已经支持在线图床功能,遂写此篇教程帮助后人构建自己的在线图床 markdown 笔记。
所需软件
typora
picgo
https://github.com/Molunerfinn/PicGo/releases
建议选择 2.2.2 正式版本,beta 版本可能会存在不稳定的风险。

Gitee
由于国内连接 github 时网络偶尔存在不稳定的情况,于是采用了 gitee 作为 github 图床的替代,但整体教程是一样的

具体操作
主要是分为两部分操作,第一部分是 Typora 的配置,第二部分是 Picgo+Gitee 的在线图床配置
Typora 配置
打开 Typora 后,点击菜单栏 - 文件 - 偏好设置
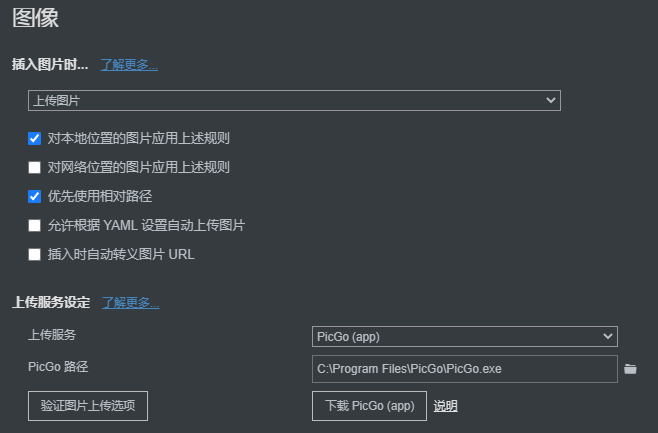
找到其中的 “图像” 设置,将其设置为如下内容

1)插入图片时… 下边的选择框内选择上传图片
2)勾选上 “对本地位置的图片应用上述规则”
3)上传服务选择 PicGo(app)
4)将 PicGo 路径项设置为本地 PicGo 的安装路径
这样,我们就把 Typora 配置好了,下面我们进行 PicGo+Gitee 的网络图床构建
网络图床配置
首先,安装好 PicGo 之后,我们需要给 PicGo 配置插件以支持 Gitee 图床
注意:你必须安装 Node.js 之后才能安装 PicGo 的插件,因为 PicGo 要使用 npm 来安装插件。
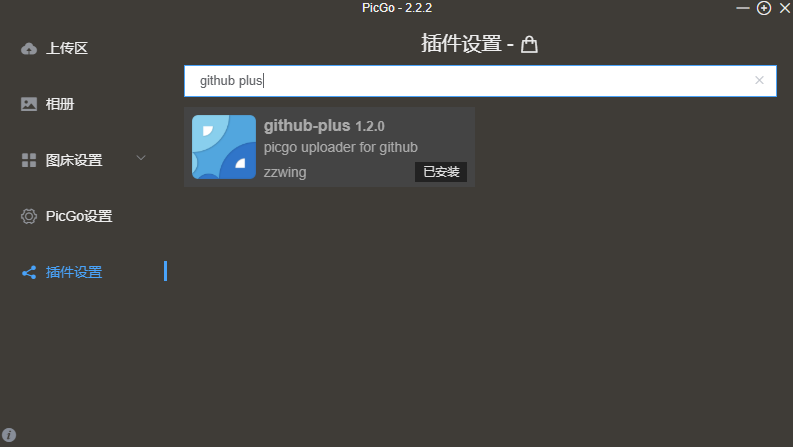
安装好 Nodejs 后,点开左边的插件设置一栏,在输入框内输入 “github plus”,如下

点击安装此插件,之后左侧选项栏图床设置会多一个 githubplus

接下来我们配置 Gitee 仓库以存储图片
1)进入 https://gitee.com/,没有账号的话,先注册账号,注册以后登录,新建一个公开仓库,名字为 picgo(可以自己起其他名字)
2)点击右上角,进入设置,在左侧的安全设置 - 私人令牌处生成新令牌。(注意:生成的新令牌只会显示一次,一定要保存好!!!)
我们需要做的如下:
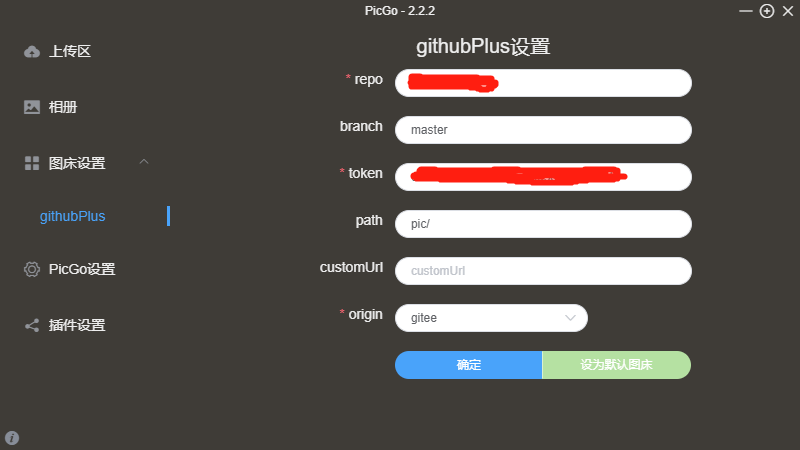
1)回到 picgo,按照如下进行设置

其中的 repo 为 UserName / 仓库名称 格式
branch 填入 master
Token 为刚才在 Gitee 生成的私人令牌,粘贴到这里就行
path 为仓库下用于存储图片的路径,这个可以自行选择
最下边的 origin 部分选择 gitee(默认是 github)
结束
经过上述操作,我们就把 typora+picgo+gitee 成功配置好了,之后当我们将本地的图片粘贴到 markdown 文档内的时候,typora 会自动将图片上传到刚才我们配置好的 gitee 仓库内,并自动把 markdown 文档内的本地路径转化为 gitee 的图片外链,便于我们以后进行多端访问文档内的图片。